مرحبا بكم في خدماتك …… نافذتك لعالمٍ من التميّز.
خدماتك khadamatk أفضل شركة تصميم مواقع الكترونية للشركات والمؤسسات ورواد الأعمال
شركة خدماتك khadamatk تضع بين يديك خبرة سنوات في مجال تطوير المواقع وتصميمها، فإذا كنت تبحث عن أفضل شركة تصميم مواقع الكترونية بأفضل جودة فأنت في المكان الصحيح.
مع خدماتك أنت على موعد مع صدارة محركات البحث
تصميم المواقع الالكترونية يجب أن يكون متوافقًا مع آليات تحسين محركات البحث، وهذا ما نراعيه جيدًا عند العمل على مشروعك.
تفوّق على منافسيك الآن وكن أنت البطل
التفوق على المنافسين يحتاج إلى دراسة أساليبهم وتحليل أخطائهم ووضع خطة لتحويل نقاط الضعف إلى قوة، وهذا ما نفعله بمهارة.
متواجدون 24 / 7 لخدمة مشاريعكم والرد على استفساراتكم
تصميم موقعك الالكتروني هو الخطوة الأولى في طريق التميز، ولن تسير وحيدًا في هذا الطريق فنحن معك في أي وقت.
خدمات تصميم المواقع
يلجأ الكثير من العملاء وأصحاب الشركات الكبرى والمشاريع الصغيرة إلى تصميم موقع الكتروني يعبر عن منتجاتهم وسلعهم، يقومون بعرض خدماتهم من خلاله، ولكن يبحثون كثيرا عن أفضل الشركات التي تقدم خدمات تصميم المواقع، من أجل أن يتعاقدوا معها ويكتسبوا الخبرة الواسعة في هذا المجال، لذلك نقدم لكم شركة خدماتك khadamatk أفضل شركة تصميم مواقع الكترونية ، والتي تحرص على إتباع التكنولوجيا المتقدمة واستخدامها في التصاميم، وذلك للحصول على تصميم رائع ومميز بسيط في استخدامه ويسهل التعامل معه، مع مراعاة أن يكون جذاب يثير انتباه أكبر عدد من الزوار.
لماذا تُعتبر شركة خدماتك أفضل شركة تصميم مواقع ؟
لأننا نؤمِن بأن تصميم موقعك الالكتروني هو سر تفوقك وتميزك.
كما أننا نُدرك جيدًا أن منظومة التميز لا تقتصر فقط على تصميم مواقع سريعة وجذابة فقط، لذلك نقدم لك خدماتٍ أخرى لإكمال هذه المنظومة وتحقيق نتائجها بشكلٍ كامل.
إدارة محتوى موقعك
تصميم تطبيقات الجوال
تحسين محركات البحث
تصميم الموشن جرافيك
ما هو تصميم الويب؟
تصميم الويب هي كلمة شاملة للعديد من الأجزاء مثل: تصميم المظهر العام والمحتوى، ويُعتبر هو حجر الأساس لإظهار هوية الشركات بالشكل الأمثل، الأمر الذي يمنحهم فرصة أفضل في تحسين الظهور على الانترنت.
ما هي خدمات تصميم الموقع الالكتروني؟
خدمات تصميم الموقع الالكتروني تعتمد بالأساس على الاهتمام بكافة التفاصيل التي تساعد على إبراز هويتك بالشكل الأمثل، انطلاقًا من الفكرة فقط حتى الوصول إلى كيان متكامل الأركان.
لماذا تختار شركة خدماتك khadamatk؟
بالتأكيد هناك العديد من شركات تصميم المواقع الالكترونية بالوطن العربي ، ولكننا في شركة خدماتك لا نكتفي فقط بتصميم الموقع الالكتروني الخاص بك، بل إن الأمر بالنسبة لنا أشبه بالتحدي لجعل هذا التصميم هو الأفضل في مجال عمل شركتك وهويتك التجارية.
ما هي أفضل شركة تصميم مواقع ؟
لا يمكننا القول على أنفسنا بأننا أفضل شركة تصميم مواقع ، لأن سابقة أعمالنا وجودة ما نقوم به ورضاء عملائنا عما نقوم به هو ما يتحدث بالنيابة عنّا.
كيف يمكنني التواصل مع شركة خدماتك؟
يمكنك التواصل مع أحد خبراء خدماتك عن طريق الواتس اب او الإتصال بنا
خبراء تصميم المواقع الالكترونية لأكثر من 8 سنوات
نحن على درايةٍ كاملة بما تحتاجه المواقع الالكترونية لترى النور وتحقق أعلى عائد مُثمر عليك وتضعك في المقدمة.
لوحات تحكم عربية لإدارة كافة التفاصيل بموقعك الالكتروني.
تصميم متجاوب على جميع الأجهزة تبعًا لقواعد تحسين تجربة المستخدم.
تقديم أكثر من تصميم للشكل النهائي للموقع وتقسيماته لاختيار أنسبهم لهويتك التجارية.
تهيئة أكواد الموقع للتحميل في أقل وقت ممكن لزيادة سرعة الموقع وتجهيزه لتصدر محركات البحث.
تصميم الموقع بأحدث وأفضل اللغات البرمجية القابلة للتطوير والتعديل بسهولة.
تصميم مسار واضح وسلس للتنقل بين أقسام الموقع دون عناءٍ أو جهد.
لـ تطوير مواقع عملائنا نستخدم أحدث التقنيات والأدوات الرقمية
بالطبع، مثل أي مجال آخر، لدينا أدوات رقمية تساعدنا في تحقيق ما تتمناه لموقعك.
الذكاء الاصطناعي AI
أصبح الذكاء الاصطناعي ركيزة هامة في هذه الآونة تستند عليها الكثير من الخصائص المدهشة التي نقدمها لك، فأنت معنا لن تحتار كثيرًا فكل شيء مهيأ وجاهز.
تحسين محركات البحث
تحسين محركات البحث أو السيو SEO أصبح من أهم عوامل انتشار علامتك التجارية وتعزيز تواجدك على الانترنت، لذلك فإن المطورين لدينا لديهم خبرة كبيرة في هذا المجال ويحرصوا على اتباع قواعد تحسين سيو موقعك.
سلسلة برامج Adobe
تصميماتنا عصرية وجذابة وتناسب كافة الأذواق، وذلك باستخدام برامج التصميم المختلفة، مهما كانت تطلعاتك لتصميم موقعك، يمكننا تحقيقها بشكلٍ سيبهرك.
برامج تحرير الفيديو
الفيديوهات بالنسبة لعلامتك التجارية نافذة العملاء التي تطل من خلالها على إبداعاتك وأعمالك، وهذا ما يجعلك مميزًا عن منافسيك مهما كانت قوتهم.
هذا هو السؤال الأهم على الإطلاق
أفضل شركة تصميم مواقع كيف تختارها من بين مئات الشركات؟
بالتأكيد يجول هذا السؤال في ذهنك، ولكن لا تقلق، لأننا سنضع الإجابة بين يديك، ويمكنك بعدها تحديد المناسب لك بكل سهولة، ولكن أولًا لدينا في شركة خدماتك khadamatk قناعة بأن الأفضل هو من يُثبت ذلك على أرض الواقع ويحقق النتائج المطلوبة منه.
أفضل شركة تصميم مواقع إلكترونية تتميز بـ:
خدمة مميزة
هدفنا هو تحقيق ما تتمناه وترك بصمة مميزة لديك.
الدعم الفني المستمر
الانتهاء من التصميم بالنسبة لنا هو بداية رحلة من التعاون معك.
الشفافية والمصداقية
ثقتك لدينا هي كنزٌ لا يُعوض، لذلك سنحرص على الحفاظ عليها بأقصى جهد.
الالتزام بعنصر الوقت
الجودة مهمة والوقت مهم، لذلك نحترم وقتك جدًا ونحترم ثقتك أيضًا.
خدماتك ستضع قدميك على أول عتبات التميز عبر تصميم موقع الكتروني يضمن لك النجاح.
إذا كنت تبحث عن شركة تمتلك كل العناصر المذكورة فأنت هنا في خدماتك تحصل على مبتغاك.
بعض أعمال خدماتك

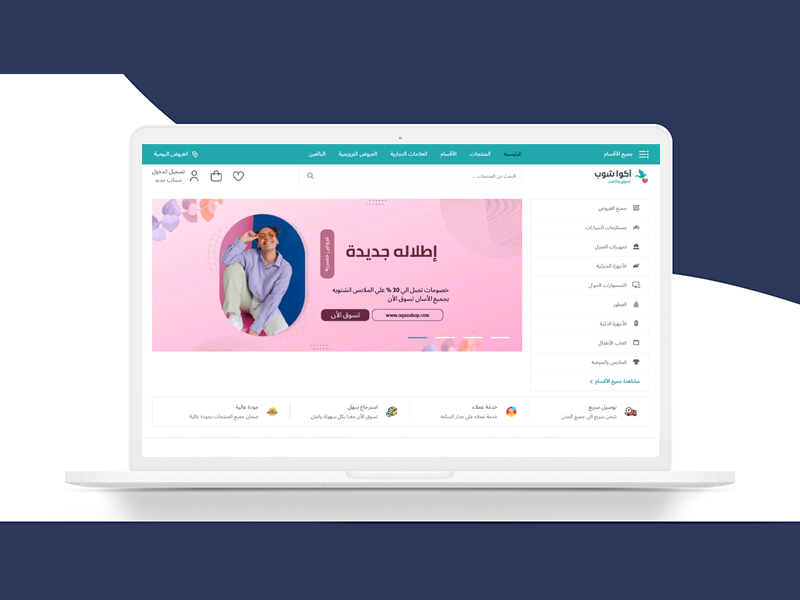
متجر أكوا شوب متعدد المتاجر
متجر أكوا شوب هو متجر الكتروني متعدد المتاجر يتسطيع البائع فتح حساب لعرض البضائع المختلفة فيه والبيع عن طريق العموله علي المبيعات او باشتراك شهري

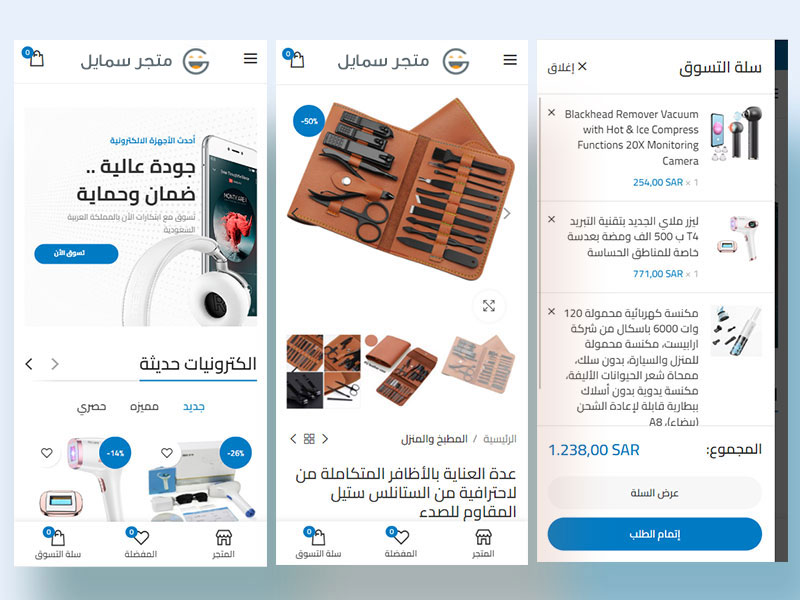
متجر سمايل للالكترونيات
متجر سمايل لبيع الالكترونيات الحديثة والمنتجات المبتكرة بالمملكة العربية السعودية
تجارب العملاء
8 أعوام من العطاء أثمرت عن مئات المشاريع التي نستثمر دائماً في ثقة عملائنا بنا، هذا هو الحافز لنا على المضي قدماً في العطاء والتطوير. إسادتهم بنا هي وتيرة نجاحاتنا.
214+
موقع إلكتروني
94+
تطبيق جوال
315+
هوية تجارية
67+
متجر إلكتروني
“تعاقدنا مع خدماتك منذ عدة سنوات، وأعتمدنا عليهم في عملنا بنسبة كبيرة؛ إذ إنهم يوفرون علينا دائماً الوقت بخصوص تحليل المنافسين، وإستخدامهم للذكاء الإصطناعي في تطوير أعمالنا.”
– ريناده ابو طالب
“جزيل الشكر للمهندس خالد اللي قاد عملية التطوير على موقعنا. عمل إحترافي بكل ما تحملة الكلمة من معنى، جزيل الشكر والإمتنان لشركة خدماتك ولفريق الشباب القائمين على الدعم الفني.”
– احمد البيطار
“من باب التجربة لعدة شركات، خدماتك هي الأفضل بين اللي يحصرون نفسهم بين أفضل شركات تصميم المواقع، الموضع راجع لمستوى الخدمة اللي يقدمونها وإلتزامهم بالوقت وسرعة التجاوب”
– عبد المجيد البلوي
عملاء وثقوا بخدماتنا على مدار السنوات السابقة














باقات وأسعار تصميم المواقع الالكترونية
الباقة الأساسية
الاختيار ما بين القوالب الجاهزة للمؤسسات والشركات والافراد
يتم تحديد الاسعار بناء علي المتطلبات الفنية ونوع الموقع
لوحة تحكم لادارة محتوي الموقع
ربط صفحات مواقع التواصل الاجتماعي (تويتر/فيس بوك/سناب).
توافق الموقع الالكتروني مع جميع الاجهزة اللوحية والجوالات.
اضافة محتوي الصفحات الأساسية
امكانية تعديل الالوان وتصميم شعار بسيط
الباقة الاحترافية
تستخدم الباقة للأفراد والشركات الصغيرة للتعريف عن نفسهم.
يتم تحديد الاسعار بناء علي المتطلبات الفنية ونوع الموقع
تصميم شعار احترافي
تصميم موقع احترافي مع خدمة بريد الكتروني للموظفين امنه وتدعم البريد الوارد فى كل شركات البريد المعروفة
توافق الموقع الالكتروني مع جميع الاجهزة اللوحية والجوالات
ربط صفحات مواقع التواصل الاجتماعي (تويتر/فيس بوك/سناب)
اضافة عدد لا محدود من الصفحات مع لوحة تحكم لاضافة المحتوي
امكانية الربط مع خدمات خارجية واتس اب بيزنس – نظام خدمة العملاء CRM وغيرها
الباقة المتقدمة
مخصصة للمواقع الخدمية المتخصصة
يتم تحديد الأسعار بناء على عدد ساعات العمل وعدد المطورين
امكانية ربط الموقع مع مراكز خدمة العملاء
لوحة تحكم متقدمة وصلاحيات لكافة الموظفين
سيرفرات متخصصة تناسب المواقع للبيانات الضخمه
امكانية الربط مع بوابات الدفع الالكتروني و SMS
** جميع باقات تصميم المواقع والاستضافة لدينا تشمل
- دعم فني طوال مدة الاستضافة لدينا وللبريد الالكتروني
- الربط مع الدردشة الفورية Live Chat والواتس اب
- سيرفرات مؤمنة بالكامل مع خدمة الحماية والتشفير SSL
- اضافة خرائط جوجل بالموقع لموقعك
- لوحة تحكم لادارة موقعك الالكتروني
- نسخ احتياطي وخدمة بريد الكتروني متقدمة وعالية الجودة
- امكانية اضافة عدد لانهائي من الصفحات
يمكنك تخصيص باقة فريدة
لك بعد الاجتماع مع خبراء خدماتك
مراحل وخطوات تنفيذ المشاريع في خدماتك
دراسة مجالك وتخصصك بشكلٍ جيد
كأي مجال موجود على الانترنت، يجب أولًا دراسة السوق والتخصص بشكلٍ متعمق لمعرفة طبيعة هذا المجال وكيفية التميز فيه، لأن بداية التفوق هي الفهم الكامل لمجريات الأمور.
تحليل المنافسين واكتشاف أخطائهم
بعد فهم المجال وتكوين رؤية شامله للسوق، يجب تحليل كبار هذا التخصص والمتصدرين فيه، لأن من قبلك في الترتيب هو منافس مباشر لك.
تسليط الضوء على نقاط القوة لدى منافسيك
لكل منافس نقاط قوة تميزه عن غيره وتمنحه تفوقًا في السوق الذي ينافس فيه، ولكن هذه الامتيازات ليست حِكرًا عليه، حيث يمكن استخدام هذه الآليات للتفوق أيضًا وتعزيز قوة موقعك.
تحويل نقاط ضعف المنافس إلى نقاط قوة لديك
نقاط ضعف منافسك هي فرص تفوقٍ لك، هذه حقيقة لا تقبل النقاش، لأن المنافسة النزيهة تعتمد على التحليل السليم وانتهاز الفرص واستغلال الإمكانيات المتاحة بأفضل شكل ممكن.
تصميم واير فريم لأفضل تجربة مستخدم
تجربة المستخدم هي أهم ما نحرص عليه في تصميمنا، لذلك نقوم بعمل واير فريم خاص يناسب علامتك التجارية.
اختيار الألوان والخطوط المناسبة
فن اختيار الألوان والخطوط المناسبة لك يقوم به خبراء متخصصون لدينا في الشركة، لذلك تصميم موقعك تأكد بأنه سيكون مميزًا.
تصميم الموقع تبعًا لبيانات الخطوات السابقة
تخيل معي تصميمًا مرّ بكل هذه المراحل، ما تخيلته صحيحًا، نحن نصمم لك موقعًا يترك انطباعًا لا ينسى عند عملاءك المستهدفين.
تطوير الموقع واختيار أنسب لغة برمجة له
فن التصميم لا يكتمل إلى بتطوير راقي يتناسب معه، وهذا ما نحرص عليه جيدًا فالمطورون لدينا هم الأفضل.
كتابة محتوى إبداعي مميز متعلق بهويتك التجارية
المحتوى هو الملك، بالتأكيد سمعت بهذه المقولة، ولكن معنا سوف تراها بعينيك فنحن نكتب لك محتوى سيجعلك مرجعًا لمنافسيك.
التأكد من ملاءمة وتجاوب تصميم الموقع مع كافة الأجهزة
بالتأكيد أنت تعلم بأن نسبة مستخدمين الهاتف المحمول ثلاثة أضعاف مستخدمي الكمبيوتر، لذلك فأنت معنا سوف تحصل على تصميم متجاوب وسريع 100% مع كافة الأجهزة.
عمل خطة تسويقية لتعزيز تواجد علامتك التجارية على الانترنت
التسويق عملية منظمة وليست عشوائية، لذلك فأنت بدون خطة محكمة كالمسافر بدون خريطة، لا تقلق، فنحن سنوفر لك خريطتك الخاصة التي ستمكنك من الإبحار في عالم التميز.
الدعم الفني ومتابعة استفساراتك
تصميم الموقع الخاص بك هو بداية علاقة طويلة وشراكة نجاح معك، خبرتنا نسخرها لك في أي وقت.