مفهوم التسلسل الهرمي البصري مصطلح مستجد أصبح رائجا في الآونة الأخيرة وذلك لكونه يمثل تقنية مهمة تساهم في جعل محتوى المواقع الالكترونية يتصدر محركات البحث تحقيقا للشهرة والربح المادي.
حيث أن التسلسل الهرمي في التصميم يعد بمثابة وسيلة تنسيق وتواصل لربط الموقع وما فيه من محتويات مع ذهن المتصفح، وذلك في سبيل تحقيق المنفعة الإدراكية بطريقة مثلى، والتي سنقدمها لك في هذا المقال من خلال شركة خدماتك khadamatk.
مفهوم التسلسل الهرمي البصري

إن أول خطوة يجب على مصمم المواقع المبتدئ اتباعها، هي الادراك الجيد لمفهوم التسلسل الهرمي البصري، فالغوص في العمل على الموقع دون التأني لوضع خطة تحكمها المعرفة بأسس التصميم البصري الاحترافي، ضرب من الجنون والتسرع الذي لا فائدة منه.
لذلك، وتجنباً لحدوث فشل ذريع يواجهك في البداية، فلنتعرف على مفهوم التسلسل الهرمي البصري أو ماهو التسلسل هذا؟
إذن ما هو مفهوم التسلسل الهرمي البصري؟ أو ما معنى التسلسل؟ بداية نقصد بمصطلح “التسلسل الهرمي” التنظيم الهيكلي للعناصر، بمعنى جعل كل عنصر يأخذ مكانته من الترتيب الذي يبدأ من أعلى إلى أسفل.
وذلك عن طريق تمييز هذا الأخير “العنصر” الذي يمكن أن ينتحل صفات قيم، أصناف، أسماء باستعمال معايير وأدوات عديدة مثل: حجم الخطوط، الألوان، الأشكال وغيرها.
تعتمد المواقع على تقنية مهمة للغاية في تحقيق التواصل البصري مع المستخدمين ألا وهي التصميم الجرافيكي أو graphic design، الذي يشكل واجهة تشرح بطريقة انسيابية الفكرة المراد ايصالها للمستخدم عن طريق صور وأشكال مبسطة مريحة للعين وذات قابلية للفهم والاستيعاب بسهولة شرط أن تكون مرفقة بنوع من المتعة والحركية.
فالبصريات الآن قد أصبحت مفتاح النجاح والتألق في أي مجال كان، لأن البشر يميلون بصفة دائمة للصور والأمور التي يقدرون على ملاحظتها بالعين المجردة ومتابعة تحليلها عن طريق الدماغ، لفهم وإدراك عشرات بل مئات المعلومات الموجودة في ثنايا تلك التصاميم الجرافيكية.
والآن لنعد لمفهوم التسلسل الهرمي البصري ونربطه بالشرح الذي قدمناه قبل قليل حول التصميم الجرافيكي. فالموقع الالكتروني يتضمن أجزاء من تصاميم جرافيكية محكمة الدراسة والتخطيط مبنية على أساس متسلسل على حسب الأهمية والترتيب المبني على الأولوية.
إذن، فالتسلسل الهرمي البصري يمثل روابط ادراكية تبنى بين المستخدم وما يلاحظه ويلمحه في الصور التي تواجهه عند تصفح المواقع، وبالتالي فالتعرف الجيد على عقلية المستخدم وما يجذبه من أفكار ومعاني بصرية يضمن لك أنت كمصمم مواقع النجاح والابداع في خلق منظومة الكترونية منسقة بشكل جيد تساعدك على تحقيق الربح المادي والمعرفي على حد سواء.
يمكنك أيضًا معرفة المزيد عن أسرار تصميم الهوية البصرية باحترافية
أدوات تطبيق مفهوم التسلسل الهرمي البصري

إن أدوات تطبيق مفهوم التسلسل الهرمي البصري متعددة وتخضع في تعددها هذا لأغراض تطبيقها ونوعية العناصر المراد تطبيق مفهوم التسلسل الهرمي البصري عليها، حيث أن طريقة استعمال أو بالأحرى طريقة توزيع أدوات تطبيق مفهوم التسلسل الهرمي البصري بوسعها أن تغير من المفهوم العام للرسالة التي تتضمنها التصاميم الالكترونية الموجودة في الموقع.
فمثلا، نجد خطوط عريضة تزين العنوان الرئيسي للمحتوى، وخطوط أقل حجما لتمييز العناوين الفرعية، كذلك الألوان المميزة تعطي ادراكا لأهمية العناوين أو تصنيفها بشكل عام.
ومن أجل التعمق أكثر في التفاصيل الدقيقة حول أدوات تطبيق مفهوم التسلسل الهرمي البصري سنكمل باقتراح أهم الأدوات والطرق المثلى لتطبيقها واستثمارها بشكل جيد للحصول على النتائج المرغوبة.
بداية، يجب الاتفاق على كون الأدوات المستعملة لتطبيق مفهوم التسلسل الهرمي البصري واحدة ولا تتغير، إلا أن الأمر الذي يحدث فرقا بين الموقع العادي والموقع الاحترافي هو طريقة توظيفها بشكل يجبر المستخدم على تصفح محتوى الموقع بلا كلل أو ملل.
لذلك يلزم على المصمم إثراء موقعه بما يفيد ويمتِع في آن واحد، أي عليه أن يكون باختصار عبقري بصريات.
يمكنك أيضًا معرفة المزيد عن قواعد تصميم واجهة المستخدم الرسوماتية
من أدوات مفهوم التسلسل الهرمي البصري الخط

الخطوط، الأشكال، الرسومات والصور، كلها عبارة عن رموز تعلى أهميتها عند تمييزها بحجم كبير، فهو من أدوات تطبيق مفهوم التسلسل الهرمي البصري التي بإمكانها حقا جعل المستخدمين يولون اهتمام أكبر للعناصر التي نحتاج ابرازها وإظهار أولويتها.
فمثلا، يمكننا التماس أهمية هذه الأداة عند وضع عنوان بخط عريض في مقدمة الصفحة ومنه فلا بد من القارئ رؤيته أولا قبل أي كتابة أخرى، وبالتالي سيستطيع هذا الأخير تحديد ما إذا كان يريد مواصلة التصفح أم لا.
هذا بخصوص النصوص وتأثير الحجم عليها، والآن لننتقل إلى الأشكال والرسومات التي تتغير دلالاتها بتغير أحجامها، فالتصاميم كبيرة الحجم لها قيمة أكبر في الموقع ويعتمد عليها في الغالب عند تصميم الشعار الرسمي للموقع أو الأيقونات والأزرار الرئيسية.
وذلك لجذب انظار المستخدمين إليها وسهولة إيجادها في الواجهة، وهذا ما يظهر في واجهة الموقع التالي: https://uideck.com/
الألوان في أدوات التسلسل الهرمي البصري

معروف عن الألوان بأنها زينة البصريات، فهي تبعث رونقا وحياة في النصوص والتصاميم، ففي الألوان جمال وروح وبهجة تلفت الأنظار، لذا فلا بد من كونها أداة لا تقل أهمية عن سابقتها في تحقيق مفهوم التسلسل الهرمي البصري.
حيث أن توظيف الألوان بشكل صحيح يضمن للمصممين الوصول إلى قلوب المستخدمين وجذب أنظارهم للمحتوى المقدم.
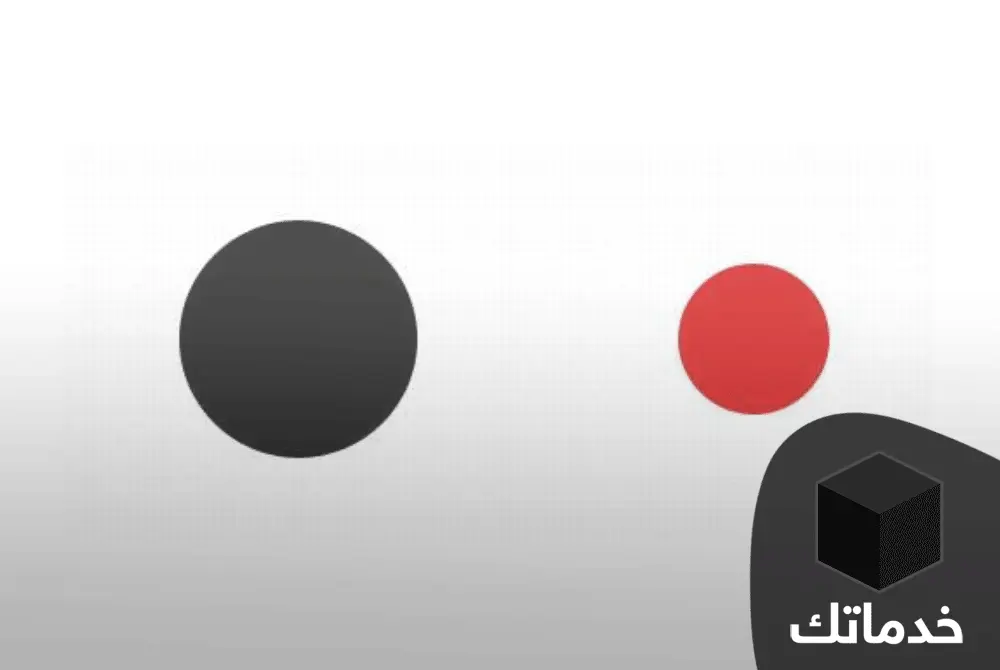
كذلك يمكن للألوان أن تستعمل في التنظيم والترتيب حسب الأولويات، وهذا ما جعل كل لون يمثل دلالة معينة، كاللون الأحمر الذي يختص بالإشعارات الخاطئة أو التنبيه بوجود خلل ما، أما اللون الأخضر فهو نقيض هذا الأخير ويستعمل في الغالب للإشعار باكتمال العملية بنجاح.
ولهذا يمكن استعمال الألوان لتمييز مجموعة من العناصر التي تشترك في صفات معينة دون الحاجة للتلميح بكونها تنتمي إلى نفس الصنف لأن اللون الموحد للعناصر المتشابهة كفيل لوحده لفهم وإدراك وجود تصنيف معين.
لقد أثبتت الدراسات أن الألوان لها دلالات نفسية عميقة تتغير من لون إلى آخر، لذلك نجد المصممين يولون اهتمام وعناية شديدة عند اختيار الألوان لتصاميمهم كخطوة أساسية لبناء الهوية البصرية للموقع، حيث أنها تلعب دورا كبيرا في جذب الزوار واختيار قرارات الشراء من خلالها، كذلك تنسيق الألوان بشكل جيد يضفي على الموقع جمالا يريح الزوار ويحفزهم على تصفحه مرارا وتكرارا.
التدرج والتباين من أدوات التسلسل الهرمي البصري

تطبق هذه الأداة على الحجوم والألوان على حد سواء، حيث يخصص المصمم مثلا ألوان متدرجة ومتشابهة لتمييز العناصر المتقاربة من ناحية الأهمية البصرية، نفس الأمر مع الأشكال وأحجامها المتباينة ففي حالة تشابه العناصر تكون ذات حجم متساوي أما في حالة حدوث العكس فسيحدث تباين ملحوظ بين الأحجام.
وتوظف هذه الخاصية في الغالب من أجل لفت انتباه القارئ وتشويقه لما هو قادم، فمثلا عند تغيير لون العنوان تماما سيفهم المستخدم وجود تغير على مستوى المقال بحدوث منعرج في الأحداث المتتالية.
لكن، كما يقال إذا زاد الشيء عن حده ينقلب إلى ضده مباشرة، وهذا ما سيحدث بالضبط في حال تجاوز حدود استعمال هذه الأداة كتغيير الألوان والأحجام بكثرة دون تنسيق أو تنظيم مما يدعو للفوضوية في نقل الأفكار وبالتالي استنفار العملاء وبعدهم عن الموقع وما يقدمه من محتوى.
التلاعب بالمنظور

صممت معظم واجهات مواقع الانترنت لتكون ثنائية الأبعاد أي أنها تظهر مسطحة، لكن التلاعب بالمنظور ثنائي الأبعاد عن طريق خلق مسافات وظلال بين العنصر والآخر سيجعل التركيز في العناصر الأكثر أهمية في تصميمك سهلا للغاية وهو من أهم مبادئ القائمة على مفهوم التسلسل الهرمي البصري في التصميم.
فمثلا من الممكن جعل عنصر ما كبير الحجم مما سيعطيه الأفضلية للظهور بالقرب من واجهة الصفحة، كذلك تحريك التصاميم بسرعة متباينة أو تمييزها بظلال ودرجات لونية تحددها وترسم معالمها بشكل انسيابي يؤثر كثيرا على قيمتها في الواجهة.
في المثال التالي يظهر الأثر الكبير الذي يخلفه التلاعب بتقنية المنظور ثنائي الأبعاد، ويوضح بشكل جيد العنصر الأكثر أهمية في التصميم من خلال التلاعب بالعمق والتظليل.
اقرأ أيضًا – ما هو تأثير معدل الارتداد على الـ SEO وعلى موقعك الإلكتروني؟
التلاعب بطباعة الحروف

يمكن أن يمنح الاقتران الصحيح لتصاميم موقع الويب الخاص بك شخصيته الخاصة ولفت الانتباه إلى مناطق معينة، يمكن أيضا استخدام الخطوط والأساليب الكتابية ذات الأحجام المختلفة لإبراز مفهوم التسلسل الهرمي البصري وجعل عناصر النص الأكثر أهمية في الواجهة.
وقد تم تصميم معظم مواقع الويب (Website) للاستفادة من عناوين ذات أحجام مختلفة أيضا تساهم في تنظيم المحتوى وزيادة التنسيق الشكلي إضافة إلى إمكانية اظهار أو إخفاء المحتوى المرتبط بها بكبسة زر.
ومن الممارسات الجيدة استخدام العنوان 1 (H1) باعتباره أكبر وأهم عنوان للصفحة، واستخدام العنوان 2 (H2) و3 (H3) وما إلى ذلك للأجزاء الأقل أهمية.
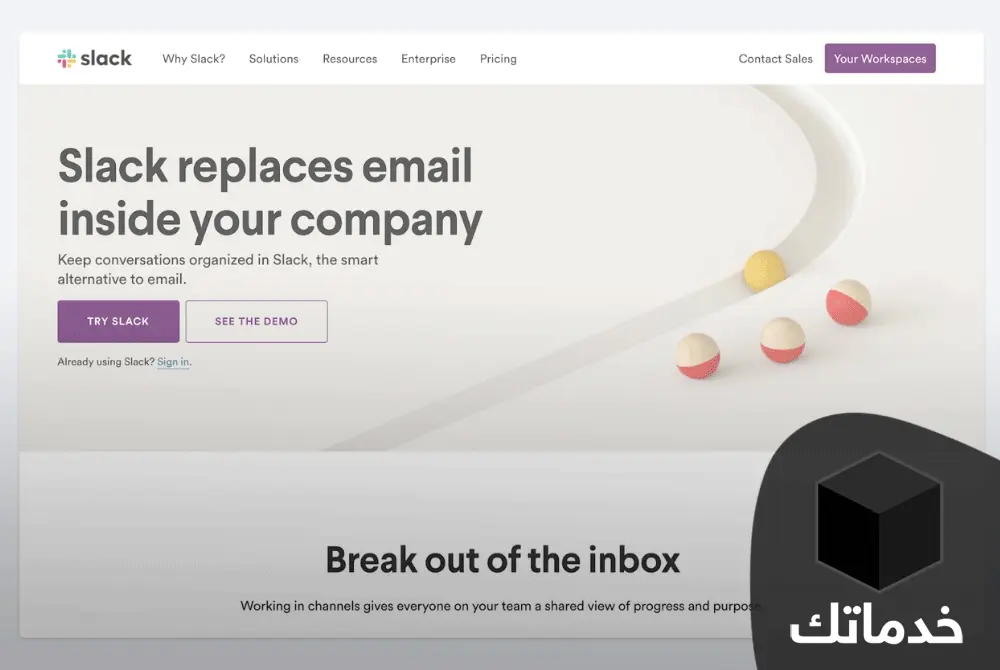
ويساعد هذا أيضا القراء على مسح صفحات النص للوصول إلى المنطقة المحددة التي تهمهم بالدرجة الأولى، ويعد موقع Slack الإلكتروني مثالا رائعا على موقع يستخدم العناوين لمنح المحتوى ترتيبا من حيث الأهمية.
في قسم الشعارات، لديهم أكبر عنوان يحتوي على معلومات إضافية وبعض العبارات التي تحث المستخدم على اتخاذ إجراءات معينة وهو ما يوحي له أن هذا القسم ذو أهمية كبيرة، وأسفل الشعار، هناك العديد من الأقسام ذات أهمية أقل لتقديم المزيد من الميزات الإضافية.
بالإضافة إلى حجم الخط، يمكنك أيضا استخدام أوزان مختلفة للخطوط لجعلها تبدو أثقل أو أفتح، ويمكنك أيضا الموازنة بين الخطوط الأكبر حجما ذات الوزن الأخف والخطوط الأصغر ذات الوزن الثقيل بحيث يتم إدراكها بنفس الأهمية.
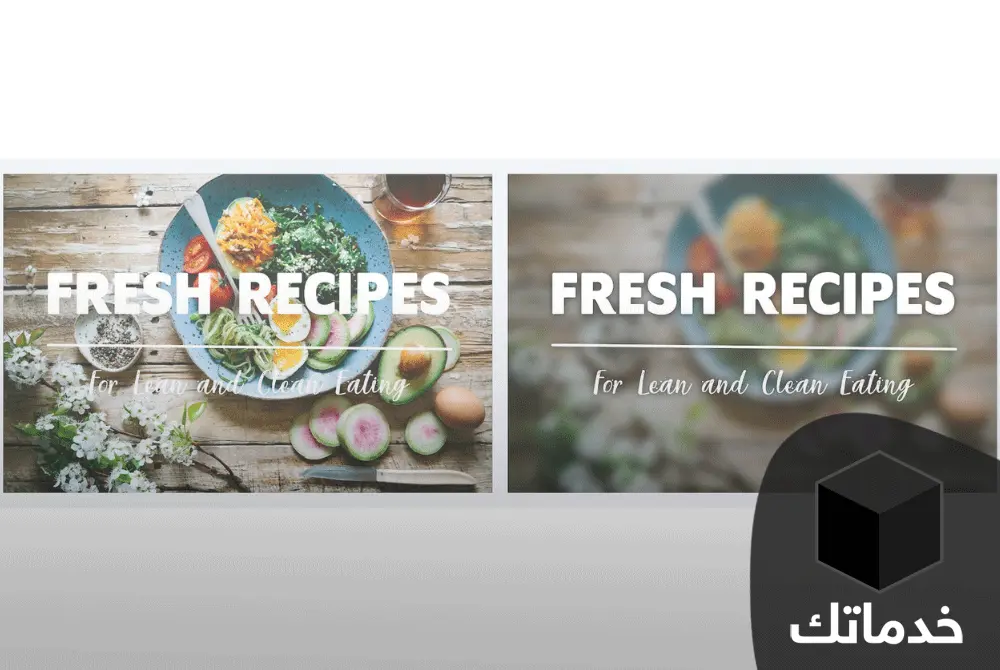
في المثال أدناه، لدينا ثلاثة أحجام خطوط مختلفة؛ ومع ذلك لاحظ كيف أن حجم الخط السفلي يلفت انتباهك أكثر بالرغم من أن الخط العلوي هو الأكبر، هذا لأن الخط أدناه يبدو أثقل مع مزيد من التباين.
التسلسل الهرمي البصري
التسلسل الهرمي البصري
التسلسل الهرمي البصري
استخدام المسافات لتوجيه المستخدم

عندما تشرع في العمل على تصميماتك التي ستبدو في البداية كلوحة فارغة، قد تفكر في جميع الطرق التي تستخدم بها المساحة لتناسب أكبر عدد ممكن من العناصر.
ولكن ضع في اعتبارك أن المساحة التي تتركها فارغة لا تقل أهمية عن المساحة التي تستخدمها، فالمسافة البيضاء هي مصطلح يستخدم لوصف التباعد السلبي بين العناصر في التصميم.
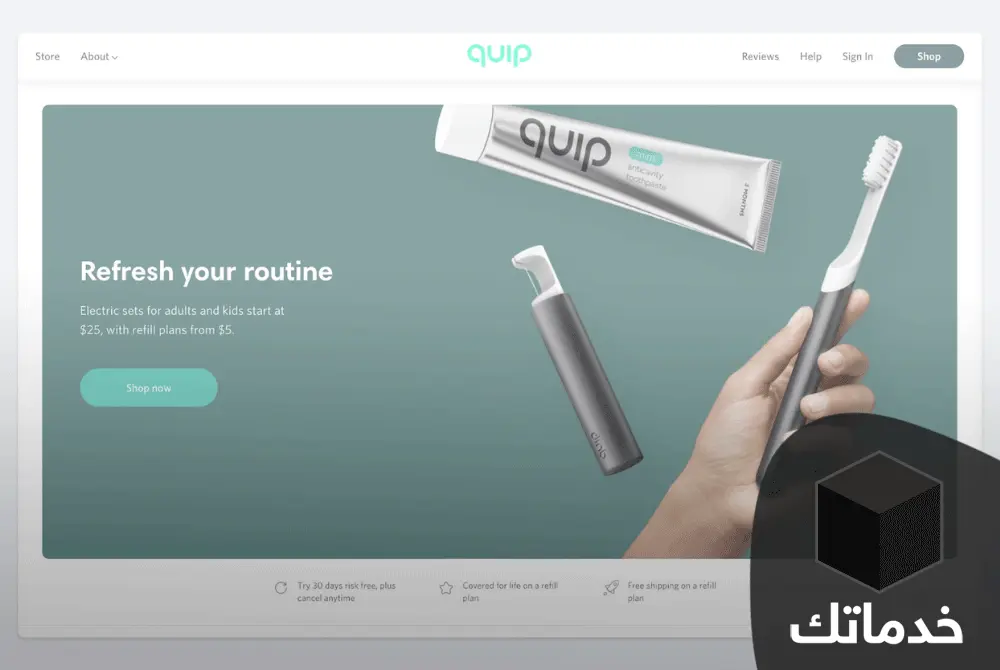
ويمكن استخدامه لتجميع العناصر معا أو فصلها لمنحها أهمية أكبر، مثلا نجد أن موقع ويب quip أدناه، وجود تباعد حول النص الموجود على اليسار وجميع العناصر الأخرى المحيطة به.
وهذا الاستخدام للمسافة البيضاء يوفر توازن مكاني لطيف للتصميم العام ولإبراز مفهوم التسلسل الهرمي البصري، ويمكن معرفته أكثر من خلال الموقع على الرابط التالي: https://www.getquip.com/
تقارب وتباعد العناصر
يمكن أن يعطي وضع العناصر بشكل متقارب إلى القارئ تصورا بأنها مرتبطة ببعضها البعض، مما يمنحهم حافزا للقراءة أو الانخراط بشكل أكبر في الموضوع المطروح، حيث نلاحظ أنه قبل تقريب العناصر من بعضها البعض، يصعب على عينيك مسح المحتوى بسهولة.
وبذلك فلن تميل إلى متابعة القراءة، لكن عندما نعيد ترتيب هذه العناصر ونجعلها متقاربة نوعًا ما سيكون فحص المحتوى أسهل بكثير مما يزيد من فرص تفاعل أكبر مع المتصفح.
تحريك العناصر

إن استعمال الحركية البصرية في التصاميم من مفهوم التسلسل الهرمي البصري، حيث تزيد من انجذاب المتصفحين نحو المحتوى المقدم في الموقع الإلكتروني، خاصة عند تحريك العناصر الأساسية فهذا سيلفت الانتباه نحوها مباشرة وبالتالي تحقيق الغاية الرئيسية التي يبتغي المصمم تحقيقها.
الأشكال
في التصميم التفاعلي، من مفهوم التسلسل الهرمي البصري حيث تعتبر الأشكال الهندسية ضرورية للتواصل الفعال بين المصمم والمتصفح لأنها تنقل المعنى بشكل أسرع وبطريقة تصل إلى جميع أصناف المستخدمين على عكس النص الذي يتقيد بلغة معينة.
لذلك استبدلت التصاميم الحالية النصوص بالرموز التي غالبا ما تكون أشكالا هندسية بسيطة، تنقل المعلومة بطريقة إبداعية وممتعة، وهي من أساسيات مفهوم التسلسل الهرمي البصري.
المحاذاة
إن جعل عناصر معينة محاذية لبعضها البعض على غرار عناصر أخرى يعطي لمحة للمتصفح بكون تلك القريبة من بعضها البعض لها صلة معينة أو مجال مشترك بينها.
وهو من مفهوم التسلسل الهرمي البصري وتظهر هذه الأداة بكثرة في المواقع التي تتطلب تسجيل دخول حيث نلاحظ خانات المعلومات الشخصية تحتل ركنا معينا من الصفحة محاذية لبعضها البعض، نفس الأمر بالنسبة لخانات تعبئة البريد الالكتروني وكلمة المرور وتأكيدها وهكذا يتكرر الموضوع لكن مع اختلاف طفيف في طريقة توظيف هذه الأخيرة على حسب الحاجة.
قد يهمك أيضاً معرفة المزيد عن: أفضل شركة تصميم مواقع الكترونية في السعودية
التطبيق الخاطئ لمفهوم التسلسل الهرمي البصري

إن الاستعمال السليم لمفهوم التسلسل الهرمي البصري يكمن في توظيف أدواته بما يتوافق مع المستخدم وطريقة تفكيره أي أن الاكثار من الأدوات سواء كانت احترافية أم لا، لن يجدي نفعا مقابل البناء السليم والمتقن لتصاميم بسيطة ذات معنى وهدف محدد وفهم كونسبت الهرم.
فالتعقيد في أمور كهذه لن يعود بالفائدة على المستخدم الذي يبتغي تصفح الموقع والأخذ بلب الفوائد والأفكار المعروضة بطريقة سهلة ومنطقية.
خلفيات متحركة، ألوان عديدة، أشكال غير متناسقة، كل هذه المعضلات واجهت المستخدمين على مر السنين وذلك لتوظيفها من طرف مصممين مبتدئين أخطئوا في تقدير مدى حساسية موضوع التصميم وأفرطوا في ممارسة التطبيق الخاطئ لمفهوم التسلسل الهرمي البصري ظنًا منهم أن لفت الانتباه يكون بتوظيف أكبر عدد ممكن من التقنيات البصرية.
الجميع يتفقون في مفهوم التسلسل الهرمي البصري على أن ترك مساحات بيضاء في واجهة الموقع سيزيد من سهولة تصفحه، فتوظيف العديد من الأشكال والرسومات والألوان يجعل المنظر بشعا بعض الشيء هذا بالإضافة لفقدان الغاية الأساسية من تطبيق أدوات مفهوم التسلسل الهرمي البصري ألا وهي جذب انتباه المستخدمين للنظر داخل الموقع وتصفح محتواه.
أما عند جعل كثافة العناصر في أوجها، فكل ما سيحدث هو ابتعاد هؤلاء المستخدمين ونفورهم من مهرجان الألوان والأشكال هذا.
ما هو ال Visual hierarchy؟

ال visual hierarchy هي الترجمة باللغة الإنجليزية لمصطلح ومفهوم التسلسل الهرمي البصري، وهي تقنية تعتمد على التلاعب بالمرئيات لترتيب عناصر التصميم وإعطاء الأولوية بالترتيب الذي يريد المصمم أن يراه المستخدمون في تصاميم موقعه الالكتروني.
ويكون ذلك عن طريق استخدام عدة مبادئ مثل التباين، القياس، التوازن وغيرها، تمكنك فيما بعد على إبراز كل عنصر في مكانه الصحيح واعطائه حصته المعقولة من الأهمية بين التصاميم الموجودة حوله.
ولذلك أولى المصممون أولوية كبيرة لتطبيق أدوات ال visual hierarchy بما يتماشى مع احتياجاتهم في التصميم، وذلك لخلق جملة من المسارات والمبادئ التي توجه المستخدم حين رؤيتها مباشرة دون الحاجة للتوجيه والإرشاد عن طريق الإشعارات وغيرها.
وتدعى هذه المبادئ “المسارات البصرية في التصميم”، لنتعرف عليها ونلتمس أثرها جيدا من خلال توظيف أمثلة حية لمواقع قامت باستخدامها لتطوير محتواها.
قد يهمك أيضاً معرفة المزيد عن: كيفية تصميم فيديو موشن جرافيك لشركتك
المسارات البصرية في التصميم

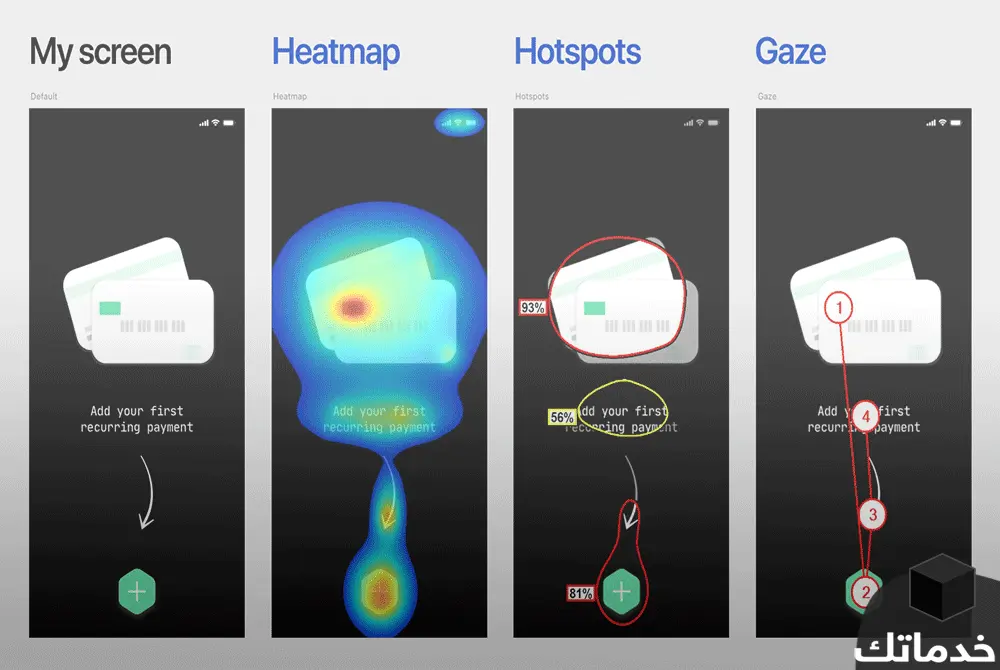
هل تعلم أن كل فرد منا لديه نمط عرض لاشعوري يتبعه عادة لفحص محتوى أي موقع؟ قد يكون هذا النمط مختلفا من شخص لآخر، وقد يتغير قليلا اعتمادا على نوع المحتوى الذي يشاهده.
ولكن مع ذلك تبقى تلك الأنماط قائمة ومعتمدة من قبل المصممين الذين طوروا من خلالها مسارات بصرية أساسية لتصميم المواقع. عددها أربعة والهدف الأساسي من وجودها توجيه القارئ وإبلاغه لا شعوريا بما يجب عليه رؤيته أولا في التصميم.
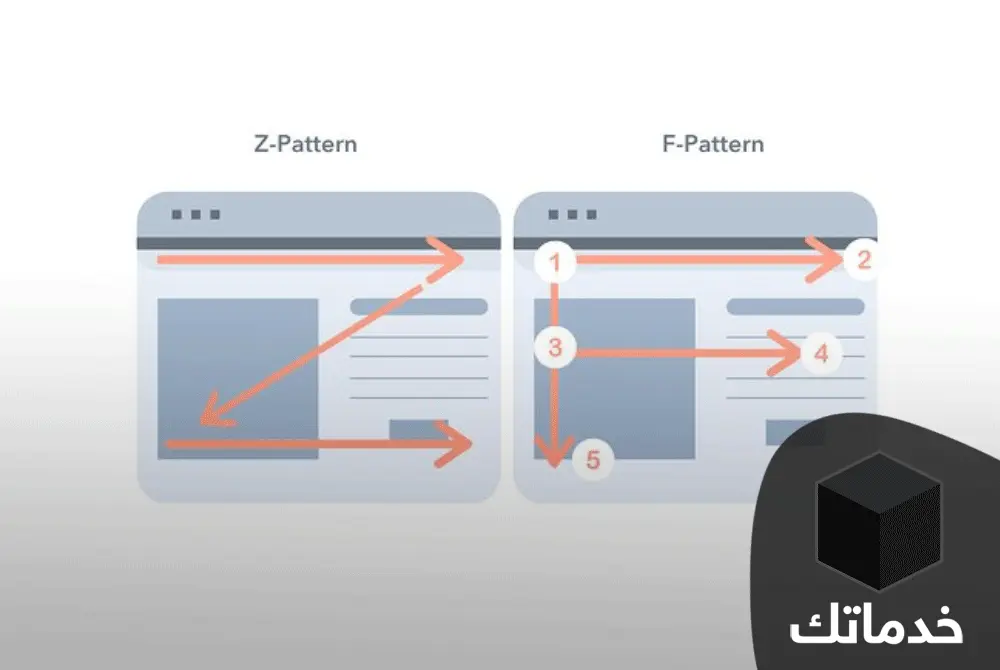
في الواقع، يوجد مساران يتبعهما المصممون بكثرة لكونهما أكثر عملية وسهولة في التطبيق وهما النمط f والنمط z، ويخدم كلاهما غرضًا فريدا بناء على نوع المحتوى الذي تصممه.
حيث أنها ستساعد تصميم المحتوى الخاص بك ليتوافق مع عقلية المشاهدين وأنماطهم البصرية من أجل الحصول على تجربة تصفح أفضل بكثير، لهذا، دعونا نتعمق أكثر في النمطين وندرس إيجابيات كل نمط على حدى من أجل التمكن من توظيفها بشكل أمثل.
- النمط Z / Z pattren:

يتبع النمط Z مسارًا من أعلى اليسار إلى أعلى اليمين، ثم يعبر بشكل مائل نحو الأسفل أي باختصار يرسم حرف Z، ويفضل استخدام هذا النمط للمحتوى الذي لا يحتوي على نص معقد أو محتوى ثقيل.
سيساعد تصميم المحتوى الخاص بك اعتمادا على هذا النمط القراء على فحص كل عنصر بسرعة والحصول على إحساس توجيهي يقودك إلى المكان المرغوب.
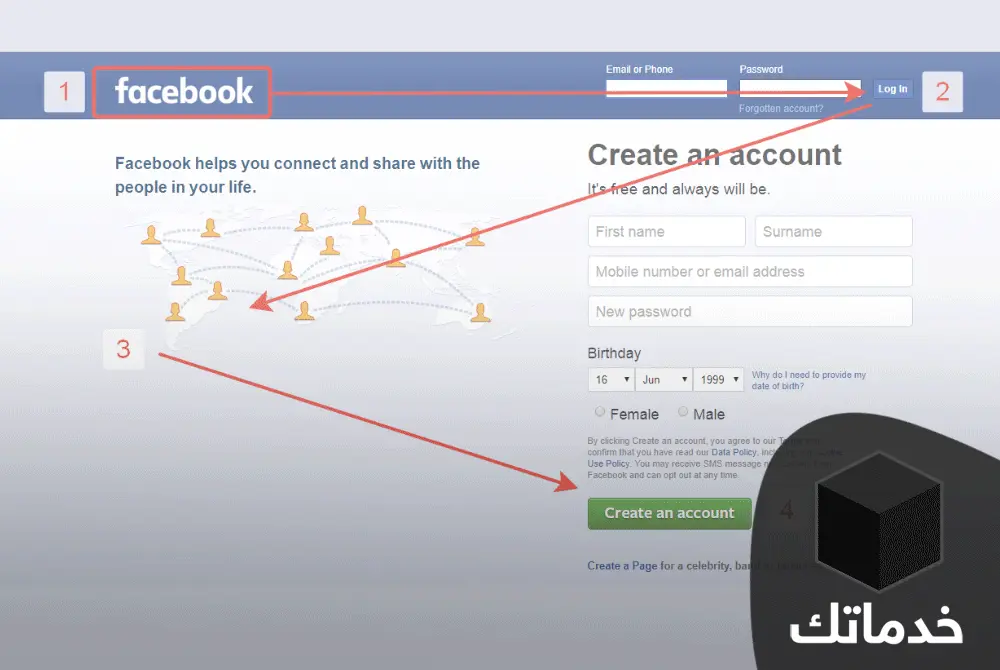
مثلا، نجد موقع فيس بوك الشهير يوظف هذا النمط على تصميم الواجهة الرئيسية له، وهذا ما يظهر في الصورة الموالية، التي نجد فيها شعار الموقع يتموضع في بداية الحرف Z ثم خانات تسجيل الدخول أقصى اليمين.
يليه تصميم يمثل غاية الموقع الأساسية والهدف من انشائه التواصل ولم شمل الأفراد حول العالم وأخيرا زر انشاء حساب جديد على الموقع، وهو تصميم يساهم في توجيه المستخدم تلقائيا نحو العناصر المهمة بالترتيب حسب الأولوية.
النمط F / F pattern:

يتم استخدام النمط F للعرض بشكل أكثر بروزا في الصفحات التي تحتوي على نصوص كبيرة وكتابات كثيرة مثل المقالات ومنشورات المدونات، ففي هذا النمط، يقوم المشاهدون عادة بفحص المواقع من أعلى اليسار إلى أعلى اليمين، ثم إلى السطر التالي من اليسار إلى اليمين، وهكذا.
وهذا مشابه للاتجاه الذي يقرأه معظم المستخدمين حول العالم في حال كانت لغة الموقع تقرأ من اليسار إلى اليمين، وإن كان العكس كالمواقع العربية مثلا فسيختلف الوضع وتعكس الصورة، فيما يلي مثال على النمط F، يمكن تصفح موقع the Verge أيضًا من أجل ملاحظته بشكل أفضل من خلال الرابط التالي: https://www.theverge.com/
الوحدة في التصميم

مبادئ التصميم واحدة وهي تعيش تطويرا من حين لآخر عن طريق ابتكار تقنيات جديدة تساهم في جعل التصاميم أكثر احترافية، لكن ومع ذلك توجد دوما وحدة في التصميم الجرافيكي، فهي المبدأ الذي يجمع كل عناصر التصميم ويربطها ببعضها البعض.
لأنه يجب أن يتوفر جو من الانتماء والترابط بدلا من أن يبرز كل عنصر بمعزل عن غيره أو يفشل في ملاءمته لبقية عناصر التصميم.
على سبيل المثال: يمكن مراعاة الوحدة المرئية عند اختيار لونين مختلفين يحتاجان إلى أن يكمل كل منهما الآخر جيدا، أو اختيار نفس اللون لزرين مختلفين لأنهما متساويان في الأهمية.
إن الفكرة وراء الوحدة في التصميم تنصب على إنشاء عناصر تدعم بعضها البعض وتعمل جميعها معا نحو هدف مشترك، ويتعلق الأمر بتجنب الرسائل المختلطة إذ يجب أن تبدو عناصر التصميم الخاصة بك وكأنها خليط موحد للابتعاد قدر الإمكان عن وضعها بشكل تعسفي على الصفحة، وللعلم، هناك نوعان من الوحدة في التصميم نهتم بهما وهما:
- الوحدة المرئية: على سبيل المثال مجموعة من العناصر تتماشى جميعها مع محور مشترك، رسومات لها مبدأ واحد تقوم عليه كاعتماد أشكال موحدة أو أنماط كتابية متقاربة شكلا، أي بالمختصر، رسم صور بصرية لها معاني إدراكية موحدة.
- الوحدة المفاهيمية: تكون عن طريق جمع جملة من العناصر التي تملك روابط فيما بينها تفهم ولا ترى بالعين المجردة، فمثلا قد يتم توحيد صورة الماس والقصر وكومة من المال، لأن جميعها تنصب في مضمون واحد وهو الثروة.
الوحدة في التصميم تمثل مقياسا لمدى ارتباط العناصر الموجودة على الصفحة ببعضها البعض، فمن خلالها يستطيع المتصفح أولا أن يرى الكل، ثم مجموع الأجزاء التي تشكل ذلك الكل.
حيث أن خلق الوحدة في التصميم يشبه إنشاء علامة تجارية ما، حيث عليك أولا تحديد ماهية التصميم، وما الذي ستمثله العلامة التجارية من خلال هذا التصميم، ومع وضع ذلك في عين الاعتبار، قم بإنشاء عناصر وبيانات عامة تعزز تصميمك وتزيد من قوة دلالاته.
يمكنك أيضًا معرفة المزيد عن خطوات تصميم موقع الكتروني متكامل احترافي
أسئلة شائعة عن التسلسل الهرمي البصري في التصميم
ما هو التسلسل الهرمي البصري في التصميم؟
نعني به ترتيب العناصر الرسومية المكونة للتصميم بطريقة تجعل القارئ يتجه نحو المعلومات الأكثر أهمية.
ما هي علاقة التصميم الجرافيكي بتصميم الويب؟
تصميم الويب جزء لا يتجزأ من التصميم الجرافيكي، حي أن كلاهما يحث على إنشاء رسومات وصور لايصال فكرة معينة للمتصفح.
ما هي الغاية من استعمال التسلسل الهرمي البصري؟
الغاية الأصلية من توظيف هذه الخاصية هي ترتيب عناصر التصميم وإظهارها بالترتيب الذي تريد أن يطلع عليه المستخدمون لديك.

أين يمكنك ملاحظة التسلسل الهرمي البصري؟
يظهر مفهوم التسلسل الهرمي البصري بشكل واضح في الرسومات والتصاميم التي تبنى عليها المواقع والمدونات، كذلك الإعلانات فهي تهدف للفت أنظار المارة عن طريق نشر معاني بصرية جذابة.
هل توظيف التسلسل الهرمي البصري في تصميم المواقع يؤثر على انتاجيته؟
بالطبع، فهو أداة ذهبية لجعل المواقع الالكترونية تتصدر محركات البحث لأنه باختصار يساهم في إيصال الأفكار لذهن المتصفح بطريقة آنية ومباشرة اعتمادا على المنطق والحس الإدراكي.
ما هي علاقة التسلسل الهرمي البصري بالويب؟
هي علاقة تكاملية حيث يعتمد تطوير المواقع على اختيار تصاميم تخضع لمفهوم التسلسل الهرمي البصري لأنها تساهم في إنجاز خريطة بصرية تسهل التصفح داخل الموقع.
وفي الأخير، نختم مقالنا هذا الذي تناول قطرة من بحر يدعى ” مفهوم التسلسل الهرمي البصري”، بالإشادة بدور هذه التقنية الفريدة من نوعها في تطوير المواقع الالكترونية وجعلها أكثر احترافية وأقرب لذهن المستخدم من ناحية التنسيق والتنظيم المؤطر للمعلومات والأفكار.
بعيدا عن اللخبطة والعشوائية في عرض التصاميم. لذلك فلا بد من اتباع طرق وأدوات تطبيق مفهوم التسلسل الهرمي البصري عند التفكير في بناء موقع أو إنشاء محتوى نصوص ومقالات، لأن هذا سيسهل على المصمم عمله وعلى المتصفح تجوله في ثنايا الأفكار بحثا عما يروي لهفته للقراءة والاطلاع على المعلومات.


